- Created by Dev, last modified on Oct 05, 2023
Voucher Key Features (Introduced in v2.7)
- Two types of vouchers; New Service & Renewal
- Multiple billing cycles
- Each voucher is map to a specific product in WHMCS
- Can be used without Gift Card mode
Configuration
Enabling Voucher Mode
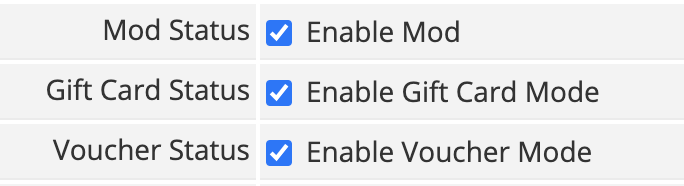
To enable Voucher Mode, go into your WHMCS Addon Modules → Gift Card Admin Module → Configure → Voucher Status

Templates Used
New additional templates use for Voucher Mode are the following
| Template file name | Function |
|---|---|
gcVoucherIndex_horizontal.tpl | The horizontal voucher listing template |
gcVoucherIndex.tpl | The vertical voucher listing template |
gcVoucherIndexOrder.tpl | The checkout page for voucher purchases |
gcVoucherRedeem | The redemption page for vouchers |
gcRedeem.tpl | The common page for checking a gift card/voucher code |
gcVCManage.tpl | The manage voucher page under a user within the client area |
Creating a Voucher for Sale
To put a voucher up for sale, first you must create a New Voucher Mapping.
Head to WHMCS → Addons → Gift Card Admin Module
Then click on the Voucher Management tab and Create New Voucher Mapping

On the next screen, you will be able to fill in the fields to create a new mapping
Voucher Mapping Options
| Option Name | Explanation |
|---|---|
| Voucher Name | The display name of the Voucher |
| Voucher Mapping | The mapping which the voucher will redeem to |
| Voucher Type | Select this voucher will be a new service or renewal |
| Billing Cycle (For New Service) | The new service will set to this billing cycle |
| Extend Renewal (For Renewal) | The selected existing service will have the next billing date extended to this period |
| Required Input for Redemption (For New Service) | Whether the voucher require a user input to process the redemption. This value will be used in the domain field of the service. |
| Voucher Value | The display value of the voucher. No bearing of the price |
| Voucher Price | The selling price of the voucher |
| Enable | Enable the selling of this voucher |
| Show on Voucher Listing Index | If disabled, the voucher will not be visible on the listing but users will still be able to purchase |
| Validation | Require user to perform validation before the voucher is provisioned |
| Validation Condition | The condition which the module will require the user to perform a validation on new voucher orders |
| Allow Self User | Allow the purchaser of the voucher to redeem the voucher |
| Personalized Message (Email) | Allow the purchaser of the voucher to send a personalized message when sending the voucher to a friend |
| Code Length | The length of the voucher code |
| Prefix | The prefix to add in front of the voucher code during generation |
| Code Style | The allowed characters in the voucher code |
| Code Combination | The style of how the code is divided |
| Expiry | The amount of time the voucher will go expire after activation |
| Restriction Group | The restriction group which is allow to purchase & redeem the voucher |
| Voucher Description | The description of the voucher shown on the listing index |
Click on Add to Listing to add this voucher to your voucher listing.
You will find current Voucher Mappings for your system under the Voucher Management tab as well.

Click on the bubble and it will expand the properties for the particular Voucher Mapping.
Note
You will not be able to delete a Voucher Mapping if there is an existing Voucher under it.
Operations
Buying
Your users can purchase a voucher by going to index.php?m=giftcard&action=indexvoucher of your WHMCS. You can simply enable the Menu options under the Module's config.

Redemption
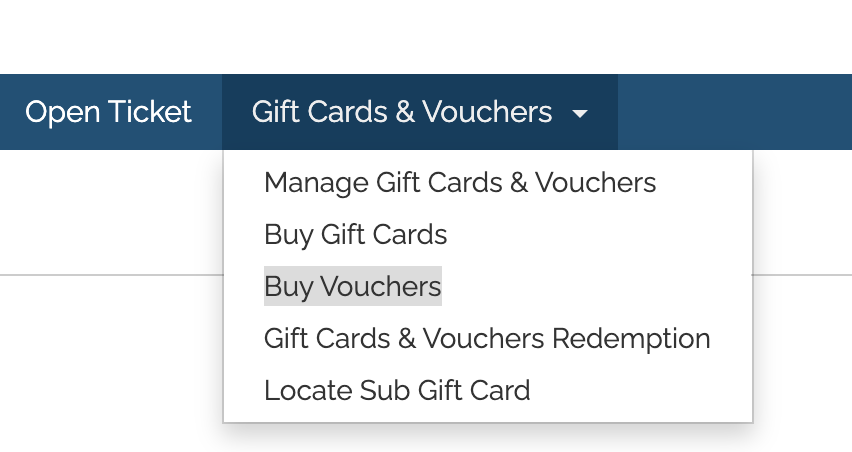
Once the user have an active voucher, they can goto index.php?m=giftcard&action=redeemgc of your WHMCS or click on the Gift Cards & Vouchers Redemption link in the menu above.
Advance Voucher Redemption Guide
Note
We will not be providing support for any custom coding due to the complexity.
Part 1 - Template front end
If your WHMCS product require additional user input before it is provisioned, then you will need to add additional fields manually to the template.
To do this, open the gcVoucherRedeem.tpl template. To add a new field, look at the codes under IF statement of
{if $data["type"] == 0}
{elseif $data["type"] ==1}
You may copy and paste and use the existing code such as
<input type="hidden" id="requiredinputtype" value="1"/>
<div class="col-sm-12">
<div class="form-group row">
<label for="requiredinput-host" class="col-sm-2 col-form-label">{$ADDONLANG.gcPage_redeem_vc_requiredinput_1}</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="requiredinput-host" placeholder="hostname">
</div>
</div>
</div>
Change the id so that you can distinguish it during PHP processing and Javascript validation
If you need this required input to show up with Hostname input, then put in the (["requiredinput"] == 1) condition. If show up with FQDN input, then put it in the (["requiredinput"] == 2) condition. For IP input, put it in the (["requiredinput"] == 3) condition.
If you need this required input to show up for all vouchers, then you need to create a new IF condition within the ({if $data["type"] == 0}) condition, and a ({else}) condition.
For example,
{if $data["data"]["properties"]["requiredinput"] == 1}
<input type="hidden" id="requiredinputtype" value="1"/>
<div class="col-sm-12">
<div class="form-group row">
<label for="requiredinput-host" class="col-sm-2 col-form-label">{$ADDONLANG.gcPage_redeem_vc_requiredinput_1}</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="requiredinput-host" placeholder="hostname">
</div>
</div>
</div>
{elseif $data["data"]["properties"]["requiredinput"] == 2}
<input type="hidden" id="requiredinputtype" value="2"/>
<div class="col-sm-12">
<div class="form-group row">
<label for="requiredinput-fqdn" class="col-sm-2 col-form-label">{$ADDONLANG.gcPage_redeem_vc_requiredinput_2}</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="requiredinput-fqdn" placeholder="domain.com">
</div>
</div>
</div>
{elseif $data["data"]["properties"]["requiredinput"] == 3}
<input type="hidden" id="requiredinputtype" value="3"/>
<div class="col-sm-12">
<div class="form-group row">
<label for="requiredinput-ip" class="col-sm-2 col-form-label">{$ADDONLANG.gcPage_redeem_vc_requiredinput_3}</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="requiredinput-ip" placeholder="1.2.3.4">
</div>
</div>
</div>
{else}
**Your new codes
{/if}
If you need the required input to show up for a particular voucher mapping then you can perform a IF condition such as
{if $data["data"]["id"] == X}
{/if}
Where X is the voucher's ID.
Once you have added the fields, you may want to add additional Javascript validation.
Part 2 - PHP Backend
Warning!
Do not allow user input without running some sort of validation of user's input.
You will want to run some validation in the backend before it is inserted into your database. To do this, open the following file
modules/servers/giftcardprovision/include/processhookVC.php
This file is not encoded. Therefore you can make any changes you need for New Service redemption that require additional user input.
The codes are in the redemptionProcessHook function.
You can refer to the WHMCS AddOrder API guide for additional information.
That's it. You new codes should be running for your new inputs.
Running codes after successful Renewal Redemption
If you run any custom code after a user successfully redeemed a voucher, simply open the following file.
modules/servers/giftcardprovision/include/processhookVC.php
then you can insert your own code in the redemptionRenewalHook function.
The $vars variable contains the following
$vars = array("uid"=>$_SESSION['uid'],"vcdata"=>$vcdata);
$vcdata are the voucher's properties which you can locate it in the mod_giftcard_voucher table in the database
$serviceid is the service id of the user chose to extend the renewal to.
- No labels